HTML EDITORS
HTML EDITORS क्या है?
Most 5 Professional HTML EDITORS:
- Notepad or Notepad++
- Sublime Text 3
- Visual Studio Code
- Atom
- Brackets
- Etc.
Notepad : Notepad का उपयोग करके HTML सीखें
Step 1: Open Notepad (On PC)
सबसे पहले PC पर start screen खोलें (जो आपकी screen पर निचे बाई ओर window symbol हैं।)
First Open the Start Screen on PC (the window symbol at the bottom left on your screen)
Step 2 : Now Write Some HTML Code
अब Notepad में निम्नलिखित HTML कोड लिखें :
Step 3 : Save the HTML Page
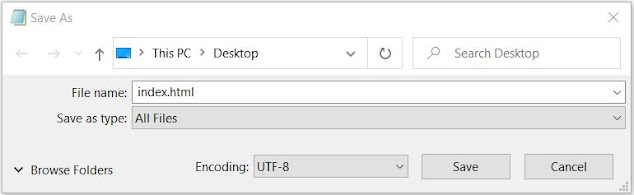
File को अपने कंप्यूटर पर save करें। फिर file को select करके save as करें।
File को "index.html" नाम दें (आप file का नाम अलग भी दे सकते हो।),
जैसे : जहॉ Save as type: पर All Files सेलेक्ट करें और encoding को UTF-8 पर set करें।
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file "index.html", Save as type: "All Files ("*")" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
Step 4 : Now The View the HTML Page in Your Browser
अब save की गयी HTML File को अपने मन-पसंद ब्राउज़र में open करें। या file पर double click करके की भी ओपन कर सकते हैं।
Result नीचे दिया गया हैं जो इस तरह दिखेगा :
Now Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will look much like this:





0 Comments